Adobe Journey Optimizer (AJO): An Art Director’s Perspective

In a world where businesses are continuously striving to create impactful content that resonates with their customers, the importance of a seamless content and creative supply chain cannot be overstated. A successful campaign demands a well-oiled machine, from coordinating with Tech Operations to collaborating with Marketing and Design teams. As Scott Belsky, Adobe’s Chief Strategy Officer and EVP, Design & Emerging Products, points out, “It’s not just about having the right technology in place – it’s about ensuring that the technology enhances the human experience.” As an Art Director, I have seen firsthand how the right combination of people, processes, and technology can make all the difference in creating compelling content that engages and resonates with audiences at all points in their journey.
Relatively recent to the MarTech landscape is Adobe’s newest customer journey management tool – Adobe Journey Optimizer (AJO). AJO is unique in that it houses content management, design, and activation capabilities all under one roof, with a single shared UI. As someone who recently had the chance to work with AJO to build out email and landing page content to support some of our client’s journeys, I would like to share my designer’s perspective on the features and benefits of this powerful tool. While much has been written about AJO’s various features and benefits from a marketer’s perspective, I hope you will find a creative perspective helpful to complement the more technical mindset.
Building Content in AJO
Creating content in Adobe Journey Optimizer is the next level evolution of streamlining email and landing page creative build and delivery. Thanks to AJO’s user-friendly interface (drag and drop features, to be precise), designers like me can easily set up templates and input the email content with a unique spin for each client using the template tools available in the build process. As a result, emails can become more closely aligned to a client’s specific needs and brand without limitations to a single template. In addition, unlike other customer journey management tools, AJO allows you to create email templates by importing HTML, designing from scratch using the drag-and-drop UI, or from existing templates you have created within the tool.

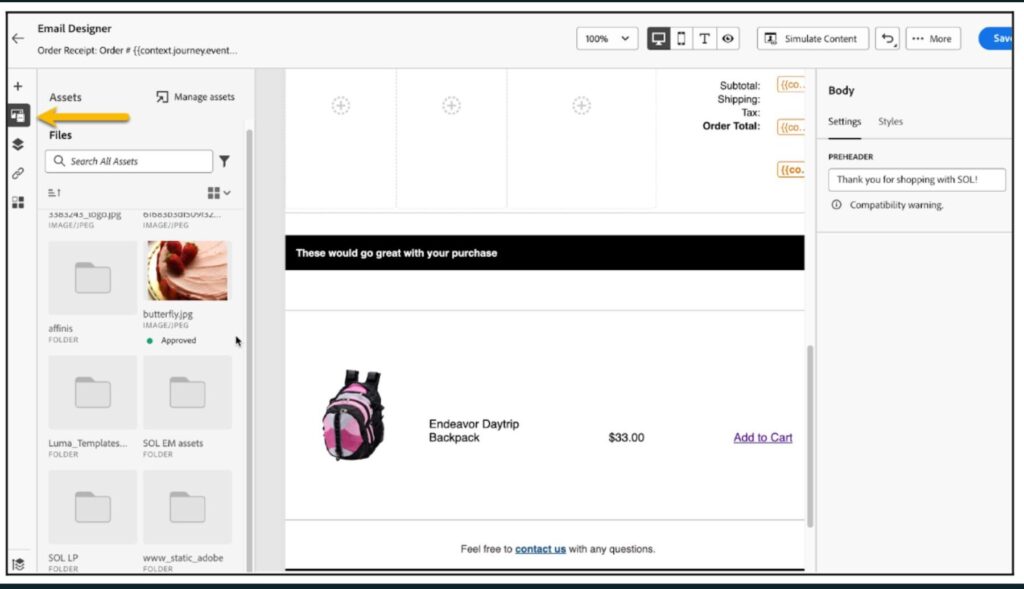
AJO Email Designer Drag-and-Drop UI
If you utilize other Adobe creative software, such as XD, it is good practice to set up a modular system and create a specific templated approach for a client focusing on their brand. Once creative is established, modules containing visual components can be exported, then uploaded to AJO’s assets using the built-in integration with AEM Assets Essentials, Adobe’s lightweight DAM. From there, it’s plug-and-play based on the original design, using the library of available fields that consists of drag-and-drop options for variations of columns for use with images (that includes an animation in a GIF format), text fields, CTAs, HTML, and more. AEM Assets Essentials also provides access to Adobe Stock photos and even some capabilities of Photoshop without ever having to leave the browser tab you are working in.

AEM Assets Essentials is natively integrated into AJO and offers comprehensive DAM capabilities

AEM Assets Essentials is built into the Email design UI
Adobe is also investing heavily in AJO to make design and content creation even more effortless. Later this year, Adobe will release “use case playbooks,” including pre-built templates for email and landing pages organized by objective, industry, and persona. In addition to FireFly on the Creative Cloud side, Adobe will incorporate GenAI directly into AJO for things like copy generation and content asset production. I am excited to explore how these capabilities will empower designers to deliver more value and efficiency.
Design Workflow
One of the most under appreciated benefits of AJO is the ability to house nearly the entire campaign/journey workflow within the same tool. Although design is just one of AJO’s capabilities, it is a significant benefit when creative resources can build directly in the tool, streamlining the experience and cutting down on development time and overall delivery timeline. Additionally, the ability to design and work in tandem with HTML offers a unique collaboration opportunity for both creatives and developers by inserting code into a template that already consists of designed modules. This collaboration can unite both design and dev efforts and present new process opportunities that could drive efficiencies.
Housing more campaign production workflow steps within the same tool reduces time spent on handoffs between individuals or teams. For example, with AEM Assets Essentials housed within AJO, you can apply changes and updates to those specific assets. This is a key competitive differentiator area where AJO is separating from many of the other email service providers and journey management tools in the space. Adobe is starting to use their horsepower when it comes to creative and creative management and apply that into simple capabilities to empower both designers and marketers to be able to develop and build.
Personalization

In recent years, personalization in marketing campaigns has turned from an aspirational goal to a minimum requirement. By tailoring messages and experiences to individual customers, businesses can improve the customer experience and increase engagement and conversion rates. Journey Optimizer makes it easy to personalize, manage, and optimize content for individuals. In fact, there are five different ways AJO lets you personalize a message:
- Profile Attributes – dynamically display any field from a customer’s Real-Time Customer Profile
e.g., First Name, Shipping Address, etc. - Contextual Attributes – display information from the payload of any event that occurred earlier on the same Journey as the message
E.g., Product Purchase details, Geo-location information, etc. - Segment Membership – display different content based on a customer’s membership in one or more segments.
- Helper Functions – use advanced functions and operators to format or display different content based on conditions
E.g., IF – THEN, EACH, toUpperCase - Offer Decisions – leverage the Offer Decision Engine to pick the best offer to deliver to a customer, depending on the delivery target.

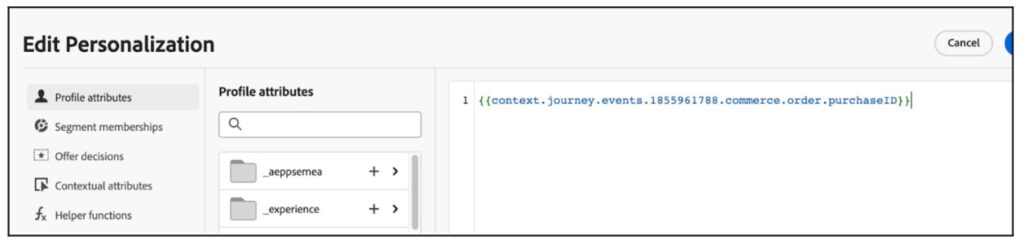
AJO Personalization Editor
We used each of these in our messages at one point or another. While there is serious configuration work to prepare the correct data and offers for personalization use cases, I found adding personalization to the messages straightforward.
Lessons Learned
Coming into my project without prior experience with AJO, I can confidently say that AJO is a user-friendly tool without an extreme time commitment needed to learn the basics. It was simple to put together a test landing page the same day with some trial and error and ultimately deliver templates, fully-fledged landing pages, and an email journey for a specific brand. It was clear that Adobe is championing design-driven thinking with AJO, and frankly, I can’t wait for another project so I can keep experimenting with the tool!
If I were to give one final piece of advice to other designers new to AJO, it would be to set up your design in XD/Photoshop/Figma (whatever creative software is preferred) to lock down the final look and feel of the creative with approved content. Doing so makes it easier to establish the visual direction and hierarchy paired with copy, go through a round of edits if needed and get the necessary approval before slicing out assets for the final build in AJO. This way, you avoid making too many updates in the tool and make the build process smoother.
Maggie Biernacki had the pleasure of working on this project with our Manager, Technology Operations Adobe Practice, Tom Solarek. If you would like to connect with Maggie or Tom to ask any technical or creative questions you might have about AJO, they would be happy to answer them. Talk to them today!